
Starting an analytics blog
Having learned lots from the open source community over the past years - from blogs and videos to attending meetups and awesome conferences - I have decided to start a blog myself, and share some of the things I find interesting. I expect most of the posts to be R specific, because that’s what I am most comfortable with. However I do enjoy fiddling with other technologies such as Python or Spark, so watch out! In a nuthsell though, this blog will be about using open source tools to build all sorts of cool things with data.
It’s easy
You can get your blog up and running with literally three lines of R code. After hearing about the blogdown package on Twitter, I went ahead and downloaded the current build from Github, running install_github('rstudio/blogdown') inside RStudio.
Under the hood, blogdown uses Hugo to generate the website, but wraps most functionality nicely, so there’s no need for much manual configuration during the process, if at all.
Setup
We first create a folder for the blog on our computer, and set it as our home directory using setwd("path-to-blog"). Then we simply run:
# 1 if you haven't already, install blogdown
devtools::install_github('rstudio/blogdown')
# 2 install hugo
blogdown::install_hugo()
# 3 create new site
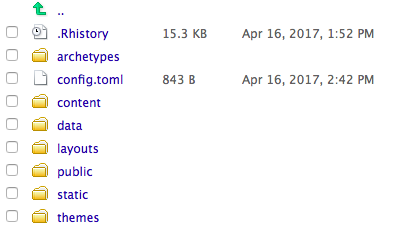
blogdown::new_site()That’s it. You now have a complete folder structure initialized in your working directory:

The local build of your new site is now running on localhost. You can see it in RStudio’s Viewer, or inside a browser by clicking Show in new window in the top left corner of the Viewer.
You future blog posts will reside in the content/post folder. Here we find two pre-existing posts as .Rmd files. We can start editing these straight away and see the results immediately after saving. Because everytime you save changes, your site is instantly rebuilt. If you come back to work on your existing site, you can simply run the function serve_site() after you are done editing, and see the site regenerated accordingly in the Viewer.
Customization
Now we can begin to customize the look of our blog by installing a theme using the function install_theme('username/theme'). For my site, I picked nishanths/cocoa-hugo-theme which I like very much for its minimalistic design. You can browse other themes on themes.gohugo.io/.
Configuration
The only thing left to do, is to edit the config.toml file and set the name of your blog, avatars, or even link a Google Analytics account - if the theme allows for. The file contains parameters such as:
title = "Tamas Szilagyi"
baseurl = "http://tamaszilagyi.com/"
relativeurls = true
languageCode = "en-us"
theme = "cocoa-hugo-theme"
faviconfile = "img/leaf.ico"
github = "//github.com/mtoto"
highlightjs = true
avatar = "img/profile_pic.png"
...If you are going to include R codechunks in your posts, also don’t forget to set highlightjslanguages = ["r"]. When the blog is ready, we run build_site() to compile the files to html and build the website. What we need for deployment will reside under the /public folder.
Deployment
Again, publishing is a piece of cake. There are multiple ways for conveniently deploying a blogdown site, and being somewhat familiar with Github Pages, that’s what I went for. I created a new repository named mtoto.github.io and simply pushed the contents of /public to the master branch.
The website should be almost immediately available at the same address as the repo name. If you want an url other than username.github.io however, you will need to sign up with a hosting provider. Then put a file in the /public folder called CNAME, with a one liner containing your blog url such as tamaszilagyi.com. After, you push this file to Github and ask your provider to point your domain to the github pages url.
And voilà, we have ourselves a full functioning static website that looks great, is easy to manage and as portable as it gets may you decide to switch for different hosting solutions.
For a more in-depth overview of what blogdown is capable of, keep an eye on its bookdown site which is currently under development.





